Summary
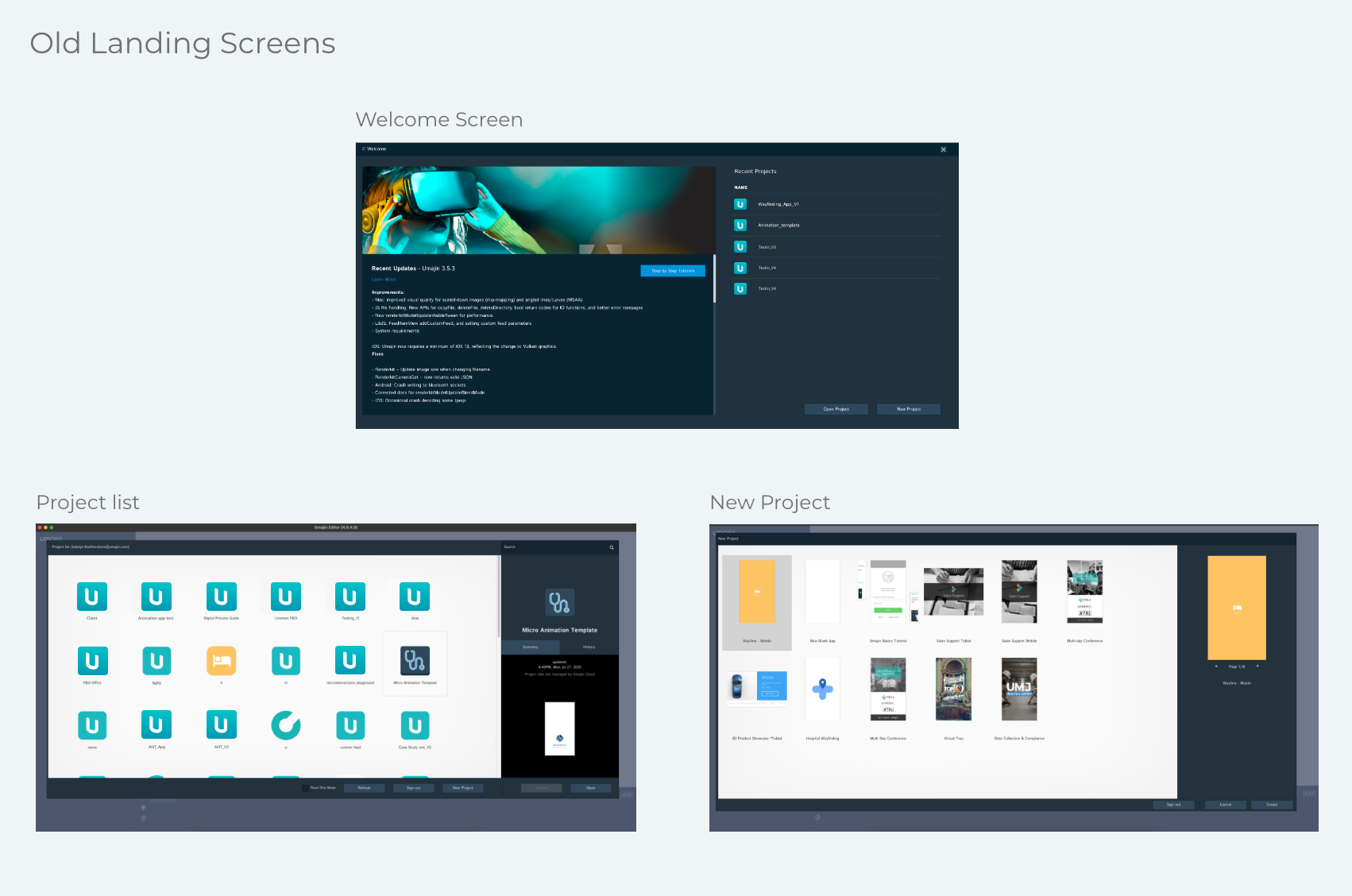
Umajin’s app creator tool (Umajin Editor) is used to help Designers, Development, and Management collaboratively builds apps together. To make sure users are gaining the full experience of Umajin, they need to be informed of recent updates to the Editor. Umajins current solution: A Welcome Screen was added to the onboarding user flow, allowing for a recent update section to appear when the user enters the Editor’s landing page.
Adding the Welcome Screen is a massive improvement to Umajins Landing page user workflow, however, there is room to expand on the impact that this page can bring to the user.
Update UI: To meet design Improvements across the Umajin Editor.
Lack of search optimization i.e sort by, date, time, etc
Unfriendly UX: Open Project, New Project, Templates are currently full pop-ups with clumsy transitions.
Design
Approach
New User workflow for Landing pages
When adding a screen to an existing Landing screen process, there needs to be further consideration as to how it will affect the overall user flow.
Where does the screen appear?
How many steps does it add?
How does it integrate with the other pages?
Is there information overlap?
The aim of the flow is to create a cohesive retaliation between the whole onboarding experience when entering the editor.
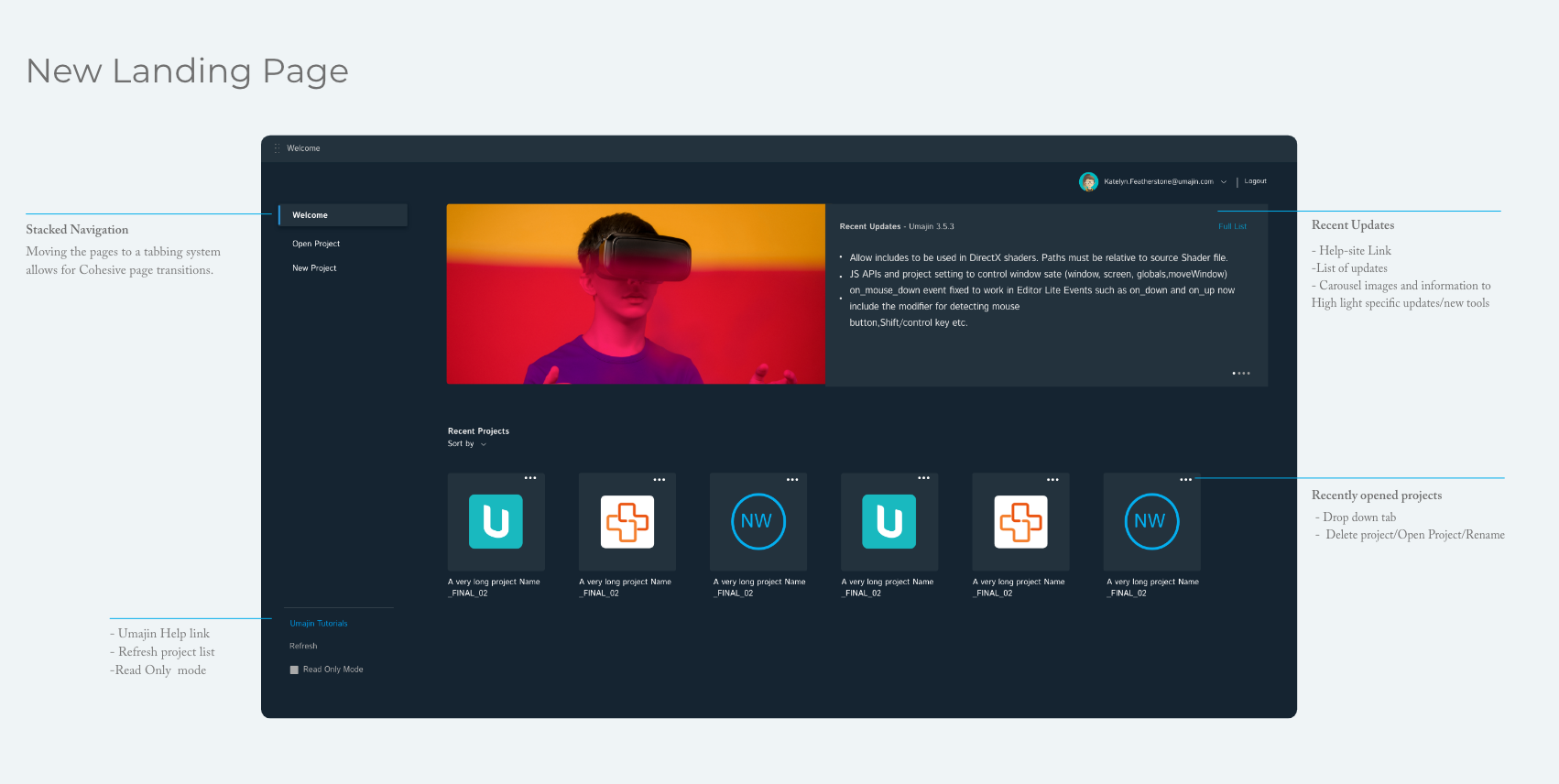
Making the Welcome Screen the Centerpoint for the Landing Screen and onboarding.
Through revisiting the user flow structural changes provided the opportunity to make the Welcome Screen a centerpoint for the other Landing screens. i.e. open new project, project list, recent updates. The tabbing system allows for ease of transition between screens. ie Projects, new projects.
UX details
Adding in small detailing such as sort by actions, user profile and simplifying the recent updates section with more relevant content.
recent updates carousel
link to help site (connecting the website to the editor)
login
file sorting
user login details
Conclusion
Bringing together the Landing Screen into one accessible location extended the usability and User information than the current Umajin Welcome Screen.
Bringing the Login Screen, Project List, and Template up to date with the current Editor Design Systems that the Umajins design team has been slowly integrating into parts of the editor for a while.